注文アプリ作る話 part.3
こんにちは、たくさん寝太郎です。
今日は6時間眠れました。たくさん寝太郎を名乗っている割にそんなに寝てないですね。
有給なので朝から酒を飲むか悩みましたが、流石に後悔しそうなのでコーヒーを飲みながら記事を書くことにしました。(かしこい)
さて、今日はpart.2の続きで注文管理テーブルにオーダー登録する処理を追加していきます。
画面を作る
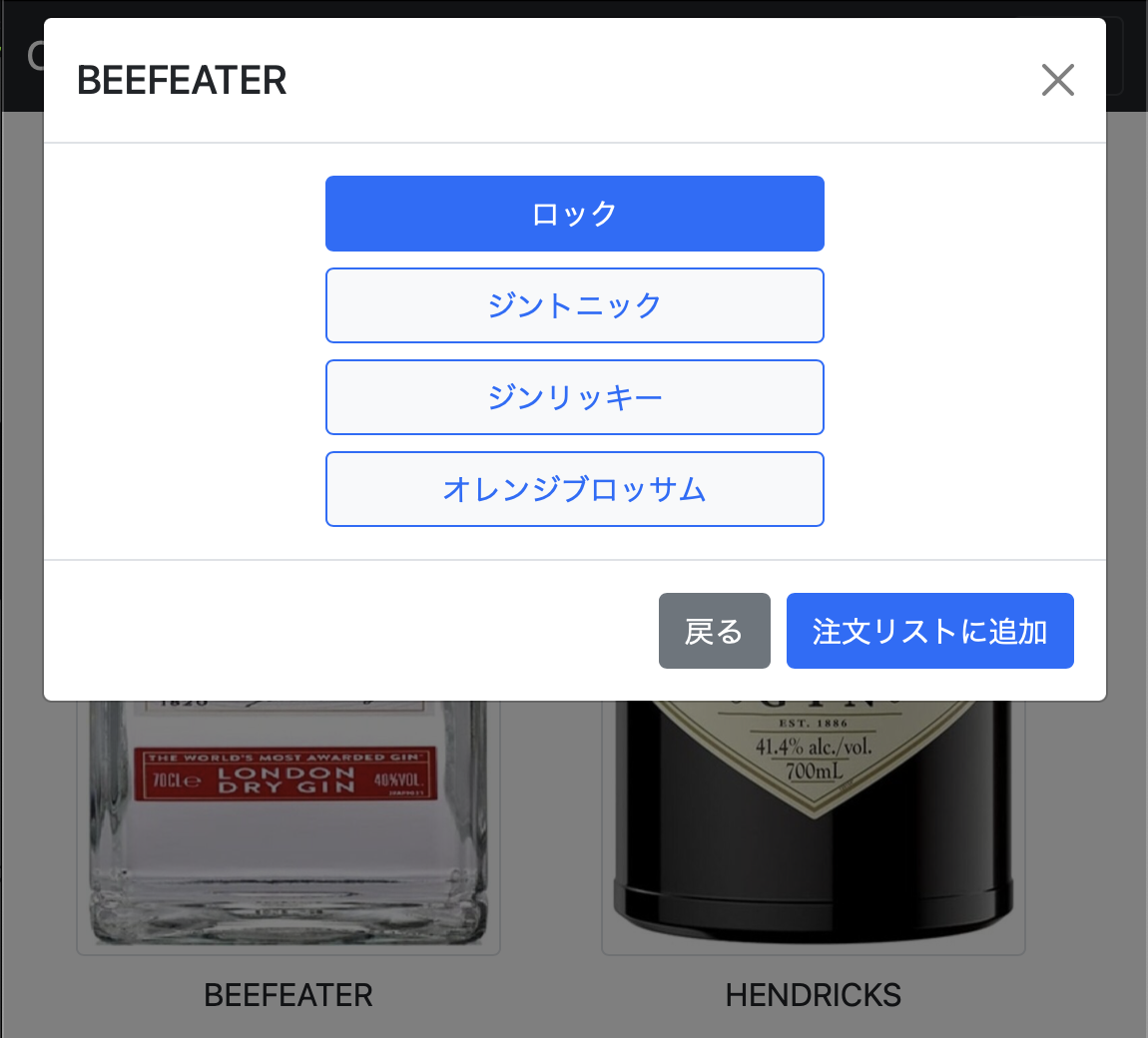
飲み方の選択
ジンやウォッカなどでは飲み方を選択する必要があります。個数などについては簡単のためまずは1個で固定しておきましょう。
<div class="d-grid gap-2 col-6 mx-auto"> <input type="radio" class="btn-check" name="gin_options" id="gin_option1" autocomplete="off" checked> <label class="btn btn-light btn-outline-primary" for="gin_option1">ロック</label> <input type="radio" class="btn-check" name="gin_options" id="gin_option2" autocomplete="off"> <label class="btn btn-light btn-outline-primary" for="gin_option2">ジントニック</label> <input type="radio" class="btn-check" name="gin_options" id="gin_option3" autocomplete="off"> <label class="btn btn-light btn-outline-primary" for="gin_option3">ジンリッキー</label> <input type="radio" class="btn-check" name="gin_options" id="gin_option4" autocomplete="off"> <label class="btn btn-light btn-outline-primary" for="gin_option4">オレンジブロッサム</label> </div>

いい感じの画面になりました。
注文リスト表示画面
画面下部に注文リストの確認ボタンとその中身を作ろうと思います。
base.htmlの最下部にnavbarを追加して、注文履歴・注文リスト・お会計ボタンを表示します。fixed-bottomやtopを使う際に最下部や最上部の要素が重なって表示されなくなってしまうため、styleでpaddingを適用して要素をずらします。
<div class="fixed-bottom"> <nav class="navbar navbar-dark bg-dark"> <div class="container-fluid"> <button class="btn btn-outline-light btn-md" type="button"> {% bs_icon 'book' size='2.0em' %} 注文履歴 </button> <button class="btn btn-outline-light btn-md" type="button"> {% bs_icon 'file-earmark-text' size='2.0em' %} 注文リスト </button> <button class="btn btn-outline-light btn-md" type="button"> {% bs_icon 'currency-yen' size='2.0em' %} お会計 </button> </div> </nav> </div> <style> body { padding-top: 60px; padding-bottom: 60px; } </style>

いい感じになりました。
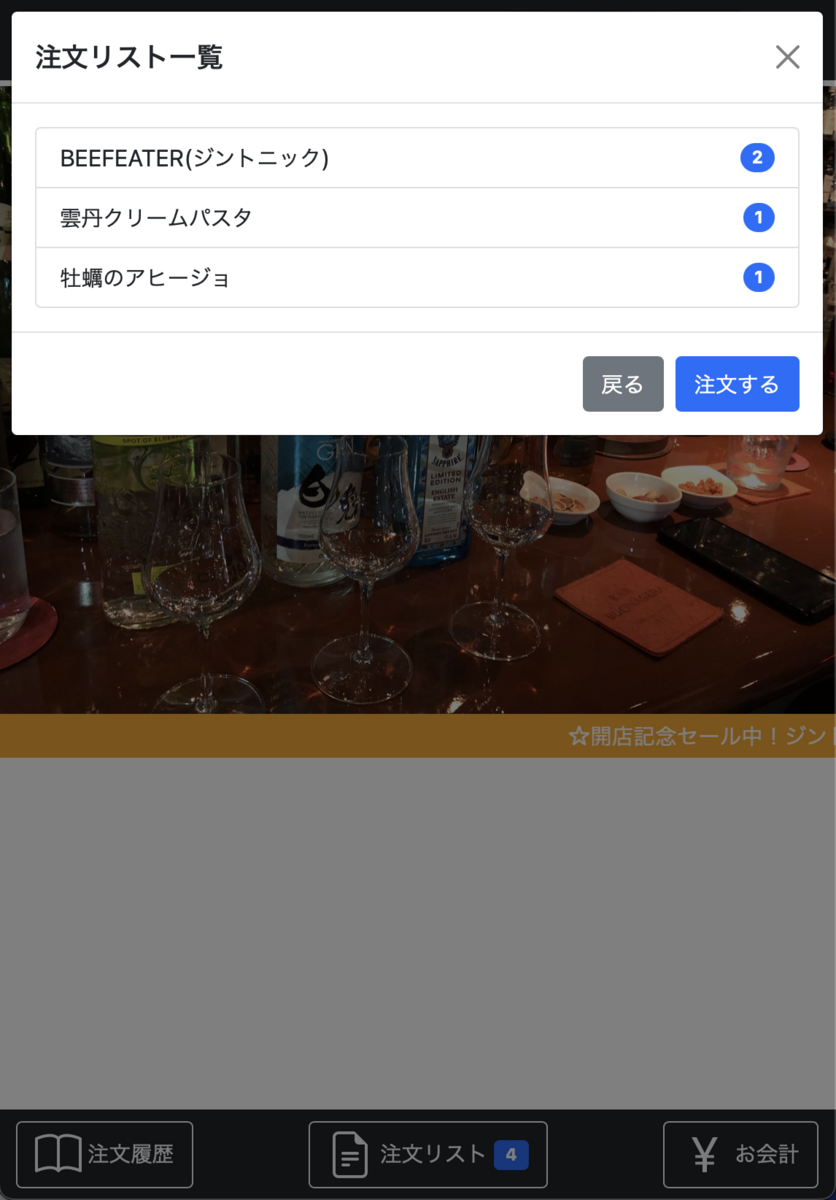
さて、注文リスト画面の中身を作ります。
先ほど作ったnavbarの注文リストの部分を以下のように書き換えてモーダルが動作するように変更します。
<button class="btn btn-outline-light btn-md" type="button" data-bs-toggle="modal" data-bs-target="#OrderListModal" data-bs-whatever="注文リスト">
templates直下にOrderListModal.htmlを作成します。
ListGroupを使って注文を表示しますが、とりあえず3品目仮置きしています。
<div class="modal fade" id="OrderListModal" tabindex="-1" aria-labelledby="OrderListModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="OrderListModalLabel">注文リスト一覧</h5> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> <ul class="list-group"> <li class="list-group-item d-flex justify-content-between align-items-center"> BEEFEATER(ジントニック) <span class="badge bg-primary rounded-pill">2</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> 雲丹クリームパスタ <span class="badge bg-primary rounded-pill">1</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> 牡蠣のアヒージョ <span class="badge bg-primary rounded-pill">1</span> </li> </ul> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-bs-dismiss="modal">戻る</button> <button type="button" class="btn btn-primary">注文する</button> </div> </div> </div> </div>
base.htmlのbodyタグの上に以下を追加します。
内部に入れるとmodalが最前に出てこず操作できません(これで30分ほどハマりました){% include "OrderListModal.html" %}

選択した注文を削除したり個数を変更するボタンを追加したいですね。
商品選択->リスト追加で注文数を動的に変更したり管理するのは少し厄介そうなので次回の記事で実装します。
おわり